
H5P est assurément mon plugin préféré car il
- permet de créer de l’interactivité dans les cours.
- est développé en HTML 5, ce qui permet d’en faire usage sur mobile.
- est intégré dans le MooGle de notre établissement et accessible facilement.
- L’interface est intuitive et présente un exemple pour chaque fonction.
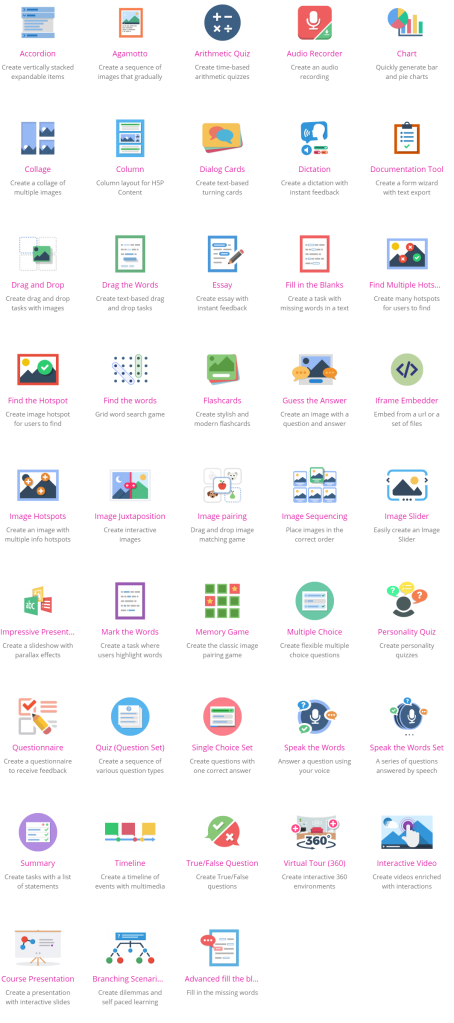
- Il présente une grande gamme d’activités (QCM, champs à compléter, glisser/déposer, images interactives, questions dans une vidéo, jeux arithmétiques, lignes du temps, …) Vous avez l’embarras du choix